It is crucial to optimize page load time as it helps with user experience (UX) and conversion. It's also important for SEO with Google now officially using Core Web Vitals as a ranking factor.
Many factors determine website page speed and performance. It could be caused by the hardware and software of both the user and the server, the network that carries the website data between the two, and everything else in between.

To improve a website's page load time is to improve all of the items in the chain as one would have a compounding impact on the other. Having said that, though, some could provide more significant improvement than the other, while some are easier to implement or fix than the other.
Steps to improve site speed:
- Use fast web hosting method and company.
Some of the options to host your website are either to use a shared hosting platform, managed (WordPress) hosting, Virtual Private Server (VPS), or dedicated server. Each comes with its own pros and cons, and it normally comes down to cost and ease of management consideration. Shared hosting is cheap and easy to manage, while a dedicated server is expensive and hard to manage. Everything else could fall anywhere between these 2 options. Every company that provides these web hosting methods are also not equal as far as performance is concerned.
Related: How to host static website on AWS S3
- Optimize operating system and web server configuration.
Operating system and web server software by default is configured to work for most situations. If you need your webserver software to be more performant, you might need to do some tuning.
- Keep operating system and web server software up to date.
Software update provides bug fixes, new features, or update to existing features. PHP 7.0 update for example is significantly faster than PHP 5.6 and each minor version update of PHP 7.x improves on the speed department even further.
Related: How to change PHP version in cPanel
- Choose the best platform for the job.
WordPress is the most popular content management system for the web, but not everyone needs to use WordPress for their website. A simple site could just be based on static HTML or from static site generators, which are extremely fast. Prerender could also be used if your website is based on large libraries such as Angular or React.
- Optimize backend software.
Most people would throw more server resources to improve their web application performance, though improving the code itself would normally yield better results. If you write your own Content Management System (CMS) or web application, refactoring old codes and optimizing SQL queries, for example, could greatly improve your website's performance.
- Cache backend processes.
There are a few places you can cache in the backend, and each would reduce the need for unnecessary processing and speed up your website delivery. memcached and other key-value store systems could reduce the need for expensive database calls, while varnish could cache web pages so that requests don't even need to be processed by your webserver. There are also multitudes of options that would cache a generated web page for popular CMSs such as WordPress.
- Reduce unnecessary plugins.
Installed plugins for your CMS that are no longer used can be disabled and removed. It also applies to plugins that are in use but not really useful.
- Reduce HTTP redirects.
It's normal for websites to be configured to redirect normal http traffic to https and for www to non-www (or vice versa). Websites migrated from an older domain will have a wildcard redirect, and pages that were deleted or moved have a redirect on their own. Each redirects stacks on the other and would cost some penalty to the load time. Reducing HTTP redirect would mean trying not to have redirects at all if possible (with more careful content strategy) and to configure specific redirects before wildcard redirects.
- Optimize HTML code.
There are a few HTML tricks that can be used to both improve actual load time of a web page and the perceived load time of the same page. Some would include the use of resource hints (prefetch, preload and preconnect), using inline CSS and JS for critical web functionality or to load non-critical CSS and JS files last. async and defer can be used to optimize downloading of JS files and its execution. Lazy loading could then be used to only load images when needed.
- Optimize image size.
Users do not need to be served images larger than the displayed dimension on the browser as it will only waste precious bandwidth. Image quality also does not need to be higher than it needs to be. Image files can be compressed or optimized using tools such pngquant or mozjpeg without sacrificing quality. Newer file formats such as webp can store comparable quality images at reduced file size.
- Use production and minified version of CSS and JS libraries.
Development versions of these libraries tend to have debug codes, while non-minified versions would still have comments and whitespaces. Both increase the size of the libraries, thus increasing the download time while also requiring more processing power on the web client, which could impact render time.
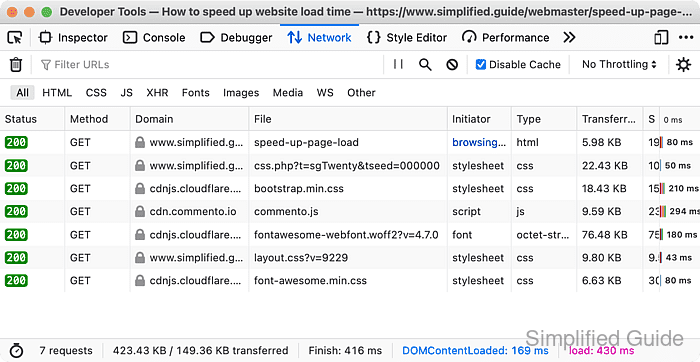
- Reduce number of HTTP requests.
Each asset and library, such as images, stylesheets, and scripts, require separate requests to be downloaded from the server. Reducing the use of JS and CSS libraries and files is easier to implement. JS and CSS files can also be combined to reduce HTTP requests without impacting functionalities. HTTP2 can also be implemented as HTTP2 can share the same connection instead of having to create a new connection for each request.
- Offload image to another external hosting.
Images can be hosted in AWS S3 or any external provider to offload the processing and bandwidth burden of your hosting. These services are normally faster and have more bandwidth for hosting large files.
- Use external video service.
Only video services such as YouTube and Vimeo allow you to embed their videos to your website, which not only offload your hosting's bandwidth usage but also has built-in optimizations such as automatic video quality switching.
- Use publicly hosted JS and CSS libraries.
Popular libraries normally provide public hosting of their libraries where everyone can hotlink to. It will not only offload the burden from your webserver, but these libraries are hosted by CDNs and could already be cached by your user's browser from visiting other websites.
- Reduce the use of web fonts.
Going overboard with the use of web fonts would cost the load and render time of your website. If you still need to use more web fonts than most people would, perform some optimization, such as choosing the newer format such as WOFF2, which is smaller in size.
- Ensure enough server bandwidth.
Some cheap web hosting packages would throttle the users' bandwidth even if they claim to provide unlimited bandwidth. It allows them to offer unbelievable packages where you as a user can't fully utilize all the promised features due to the undisclosed bandwidth limitation.
- Host close to the user.
If your users are mostly from the US, for example, it's best to host your website in the US regardless of where you as the owner are from. The closer the users are to the actual website hosting, the lower the network latency is, thus improving the overall website load time.
- Use Content Delivery Network (CDN).
This alleviates the network latency issue of having your users being too far away from where you host your actual website. It works best if you have a global audience as a CDN would cache your website on their global servers, and your users would access your website from their closest CDN's server instead of yours.

Mohd Shakir Zakaria is a cloud architect with deep roots in software development and open-source advocacy. Certified in AWS, Red Hat, VMware, ITIL, and Linux, he specializes in designing and managing robust cloud and on-premises infrastructures.
Comment anonymously. Login not required.