ExtJS is a Javascript-based rich internet application (RIA) framework. One of the most useful features of ExtJS is the grid feature.
The following is one way to declare a column in ExtJS grid.
columns: [
{
xtype: 'gridcolumn',
header: 'Date / Time',
sortable: true,
width: 120,
dataIndex: 'time'
},
//more columns
]
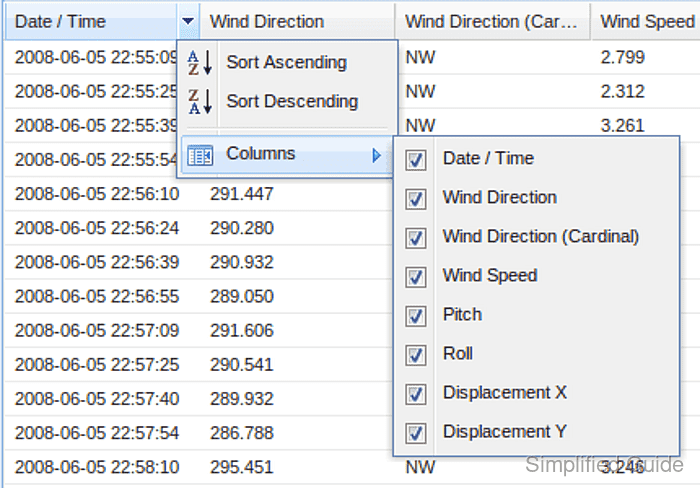
Using the above code, the column is created, but the user can hide it by not selecting the column in the grid's column menu. Here's how the column menu looks like in a sample application.

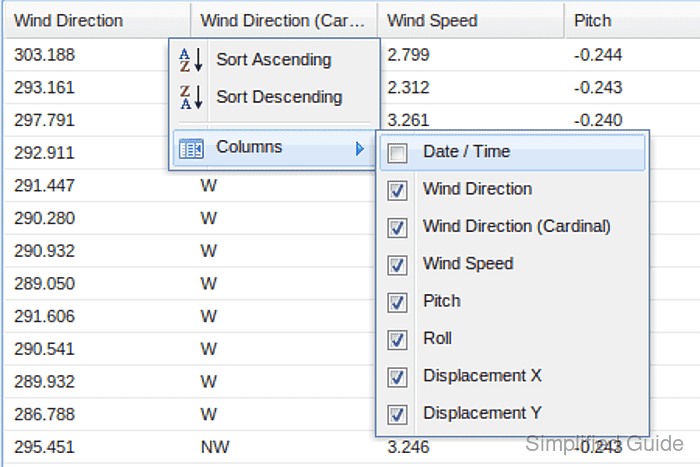
Un-check the Date/time checkbox, and the grid will not display the column.

To not show it by default when the application starts, add the following line to the column code when creating a grid.
hidden: true
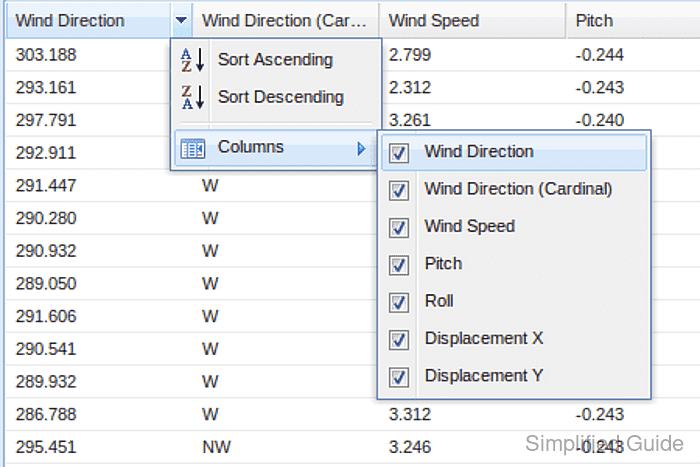
To completely disable the column, without the option to enable/show the column, add the following line;
hideable: false

The user now has no option to show the column.

Author: Mohd
Shakir Zakaria
Mohd Shakir Zakaria is a cloud architect with deep roots in software development and open-source advocacy. Certified in AWS, Red Hat, VMware, ITIL, and Linux, he specializes in designing and managing robust cloud and on-premises infrastructures.




Mohd Shakir Zakaria is a cloud architect with deep roots in software development and open-source advocacy. Certified in AWS, Red Hat, VMware, ITIL, and Linux, he specializes in designing and managing robust cloud and on-premises infrastructures.